Androidスマホのホーム画面をiOS風にする〜iPhone Xには負けない〜
Google Homeは待って準備中!笑
今回は我が愛機であるGalaxy S8の見た目をiPhone風にしたって話です。
ハード面やカスタマイズ性の高さからAndroidを使ってますけど、やっぱiOSは美しい。

1.使ったアプリ
①nova launcher
https://play.google.com/store/apps/details?id=com.teslacoilsw.launcher
Androidの利点であるカスタマイズ性はほぼホームアプリで決まります。
わかりやすく、かつ多彩なカスタマイズを綺麗にできるnova launcherを個人的には推してます。
②Cleandroid UI icon pack
https://play.google.com/store/apps/details?id=com.mwkhoirul.cleandroidui
最も重要なアプリ、スマホの見た目はiconpackが9割です。
アプリのアイコンをiOS風にしてくれます。
対応アプリが多く、綺麗にiOS風になります。
対応アプリ以外のアイコンはそれっぽく自動調整されます。
③KWGT
https://play.google.com/store/apps/details?id=org.kustom.widget
ウィジェットを自分で作成できるアプリ。
これは上部のステータスバー(時計や電波、バッテリーアイコンを表示)を作成するのに使います。
④SBK for KLWP
https://play.google.com/store/apps/details?id=org.k210.easydev.sbk
③のアプリ内で、画面上部のステータスバーを作成する材料です。
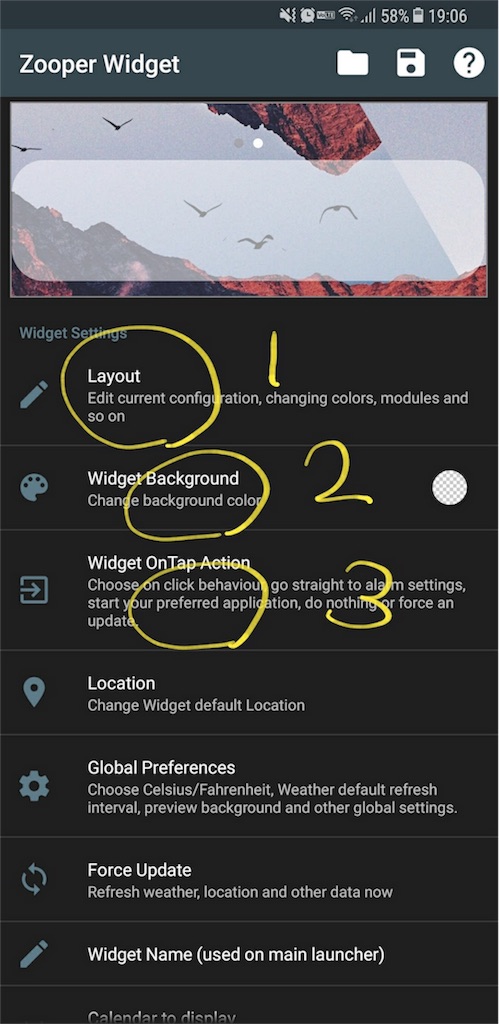
⑤Zooper widget
https://play.google.com/store/apps/details?id=org.zooper.zwfree
ウィジェットを自分で作成できる超カスタマイズ性の高い定番アプリです。
正直あってもなくても良いです。
でも、iPhone Xのdock部分を再現するのに使います。
詳しくは後述。
2.やり方
①nova launcherの設定
nova launcherの設定画面から、「デスクトップ」を設定。
- デスクトップのグリッド数を[縦8×横4]に設定。
- アイコンレイアウトで、アイコンの大きさを135%に設定。ラベル(アプリの下の文字)はお好みのサイズで。
- 左右のマージンを[中]に設定。
- 上下のマージンを[なし]に設定。
- 検索バーはもちろんオフ。
- 高度な設定から、リサイズ時の重なりを許可するをオン、重ねた配置を許可するをオンに。
nova launcherの設定画面から、「ドック」を選択、オフにする。(使いません)
nova launcherの設定画面から、「見た目と操作感」を設定。
- 「アイコンテーマ」はCleandroid UIを選択。
- 「アイコンサイズの正規化」はオフにする。オンにするとアイコンの大きさが狂います。
- 「ステータスバーの表示」をオフにする。「ナビゲーションバーの非表示」をオンにする。
(ホームの四角とか戻るボタンとかがあるナビゲーションバーは、画面下を上にスワイプで表示されます。)
この状態でアイコンをホーム画面に並べると、8割型見た目がiPhoneになったと思います。
②iPhone X風のdockを作る
けっこうめんどくさいですが見た目いいので頑張りましょう。
Zooper widgetのウィジェットをホーム画面に配置します。
配置方法は機種によると思うので割愛。
大抵ホーム画面の空白を長押し、ウィジェットを選んでドラックアンドドロップでホーム画面に配置かと思います。

こんな感じで、縦1.5〜2コマ、横4コマのウィジェットを配置します。
サイズは長押しすると調整できるようになります。
ウィジェットをタップして設定。

丸の部分を押して

順番に作ります。
1

+ボタンからRectを選んで、サイズ調整。

サイズなんかは見たまんま作って、各自調整してください。
(Galaxyのスクローリングキャプチャ機能最高ェェ!!)
色はcolorをタップしてご自由に。
透明度はバーを動かして適度に壁紙が見えるようにします。

これは完全にフェイクなのですが、ホーム画面スクロールの丸ポチも作っておくとリアルです。動きませんが。
2
widget backgroundは完全に透明にします。
真ん中のスクロールバーを右端にすると完全に透明になります。
3
作ったら、widget on tap ActionからDisabled(Locked)を選択します。
そうすると、このウィジェットを押してもなにも起きません。ただの図形です。
そして、ホーム画面に戻ってアプリアイコンを図形の上に重ねます。
画面にちゃんと表示されるかを確認、適宜サイズや位置は調整しましょう。
重ねる前に、図形を長押し、「背面に移動」を押すとアイコンの裏側に図形が移動して完了。
また、アイコンを長押しするとアプリの表示名を変えることができるので、表示名を削除するとiPhone Xっぽくなります。
③ステータスバーを作る。
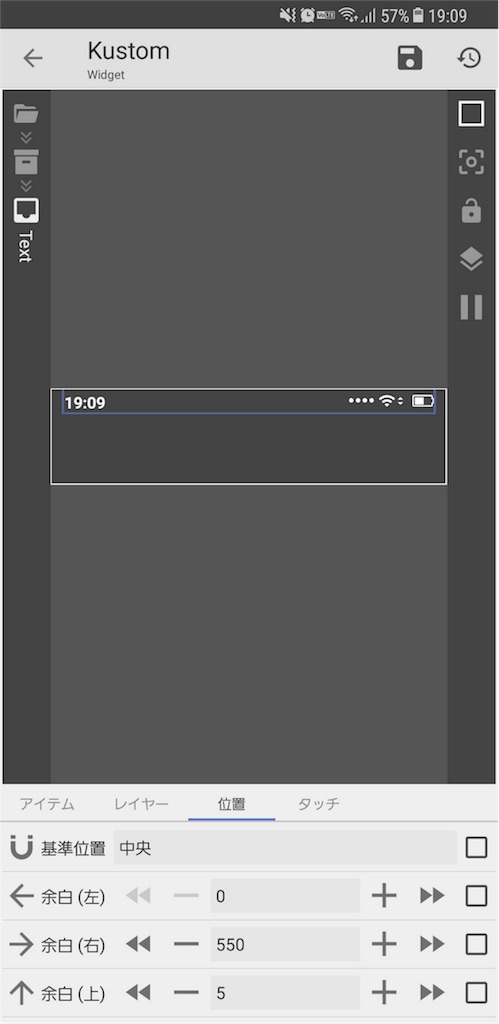
KWGTのウィジェットを、Zooper widgetと同じ要領でホーム画面に配置します。
縦1コマ、横4コマでいいでしょう。
ウィジェットをタップして…
- 左上の矢印をタップ
- 表示される編集画面の右上の+をタップ
- 「コンポーネント」をタップしSBK for KLWP(ステータスバーっぽいのが表示されているつ)をタップ(ここで何か時計など表示されていたら、右のチェックボックスを選択して画面上部のゴミ箱ボタンを押して消します。)
- 「SBK」をタップ
「Notifications」(通知)を選択して、「Notifi(0〜4)」は上記の操作で消しちゃいます。
(そうすると通知アイコンは表示されません。されない方がなんとなくスマートです。)


それぞれの項目は好みに合わせてサイズや位置を調整します。
日本語アプリなので、自力でやれると思います。
画面上の保存マーク(フロッピーディスクみたいなマーク)を押して保存します。
Zooper widgetは自動保存ですが、KWGTは保存しないと消えますので注意を。
ホーム画面に戻って表示を確認、位置を調整します。
以上。
いかがでしょうか。
なお、dock機能をなくして見た目だけdockっぽくしているので、画面スクロール時にdockのアプリがついていきません。
あくまで見た目だけ…
走り書きなので、わかりにくい箇所や質問があれば回答しながら随時更新したいと思います。
ご質問等はコメント、またはtwitter(@suga_taku7)から、いつでもどうぞ。